Project Deliverables
Gameplay Design
Character Illustrations
Promotional Video
My Role
Visual Design
Illustration Design
Animation and Prototyping
Project Context
🏆 Second Prize
Winter 2016 — 48 hours
Team: Devansh Gandhi, Manav Aggarwal
Game Overview
We wanted to design a platformer game based on a unique principle of time and size relativity. We did some pseudo-research which suggested that across a wide range of species, time perception was directly related to size. This meant that the smaller an animal were, the slower time (in their environment) would pass.
Inspired by this thought of relativity, we decided to create a platformer game using HTML5 where the character’s growth would be relative to time.
Sketches and Initial Design
Here are some of the explorations and initial design ideas:
Visual Design
Soon after, I used Adobe Illustrator to create mockups and assets for the gameplay design. These included character design and a variety of elements (trees, platforms, obstacles, checkpoints, etc.).
MicroGiant gameplay demo running on Apple’s 4th generation iPad.
Developer Handoff
After I concluded the developer handoff, Manav experimented with multiple arrangements of platforms and obstacles around the game and started writing the game logic. After 14 continuous hours of thinking, arranging elements, linking behaviors, adjusting difficulty levels, and previewing, the first level was ready. It was a truly satisfying experience when we crossed our very first checkpoint in the game, and in its development process!
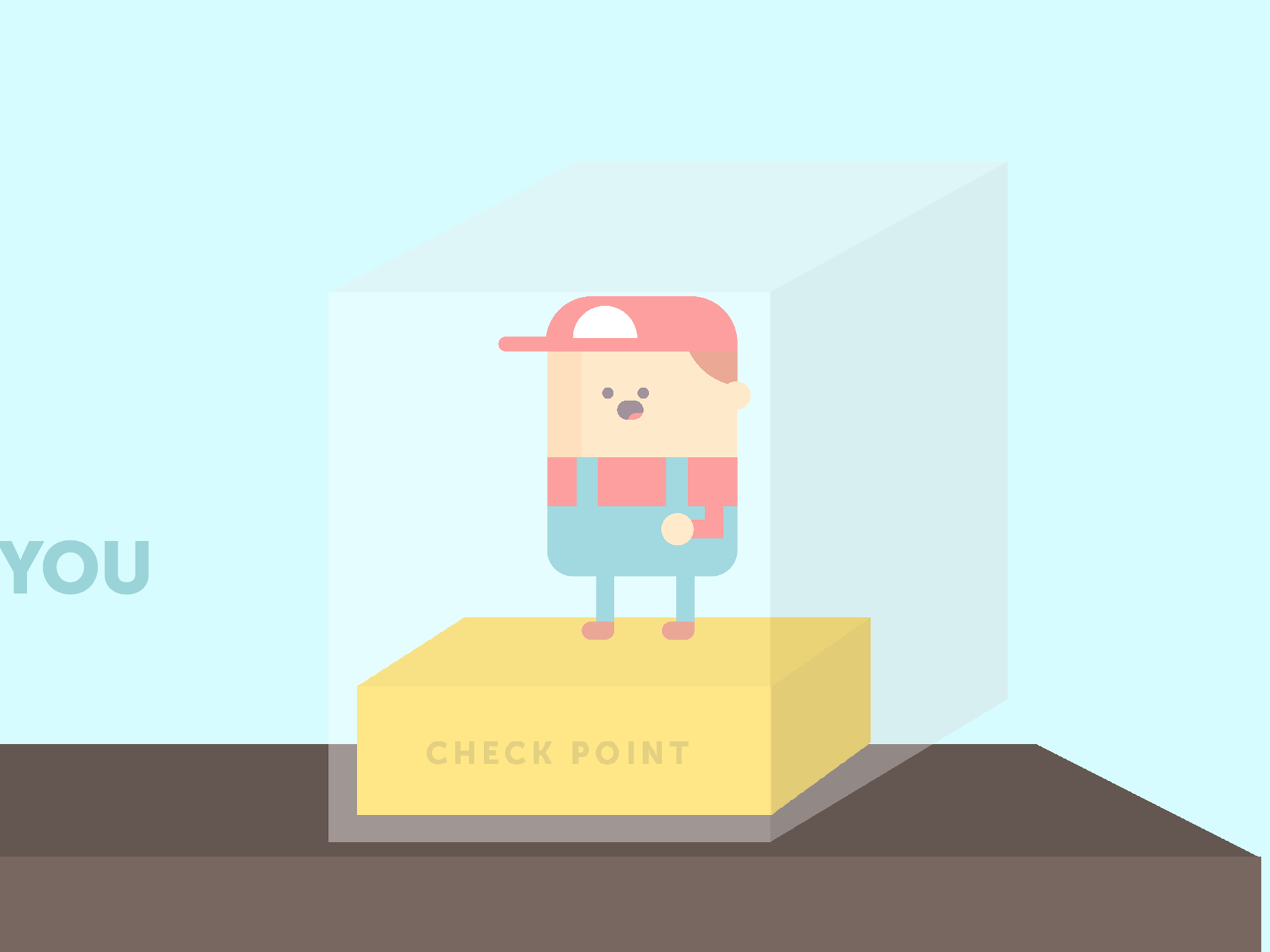
First checkpoint in MicroGiant.
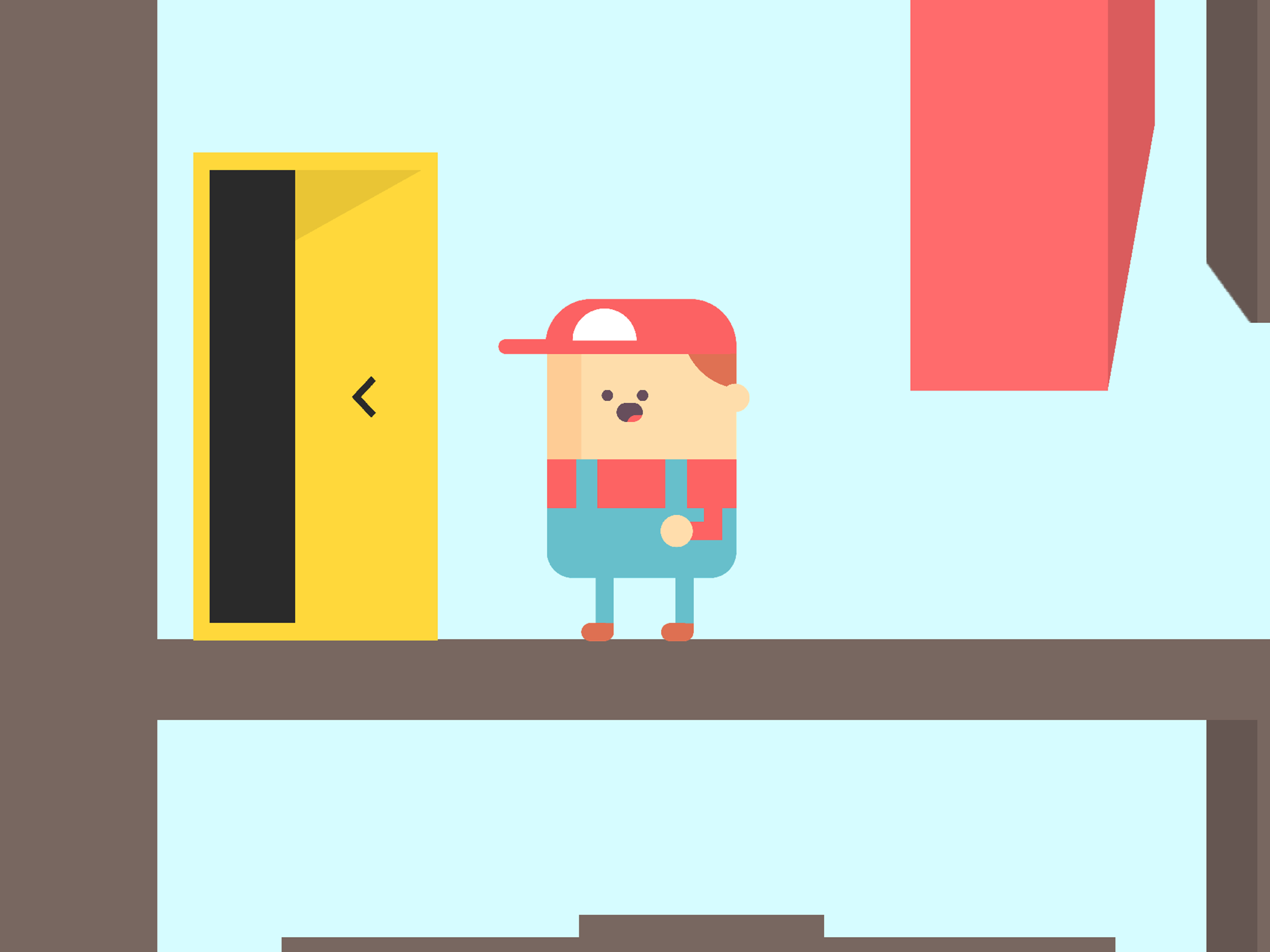
Door leading to Level 2 in MicroGiant.
Presentation and Outcome
The preliminary round received submissions from about 11,000 participants. From this pool, 20 teams were shortlisted to present to the audience, and then finally, the top 5 were selected to pitch their games to the jury. We made it to the top five and we were stoked.
We then presented on the big stage — probably my first time doing so. It was intimidating but a learning experience nonetheless. And I guess we did just fine.
Sharing the winning moment with my partner, Manav.
MicroGiant was awarded the 2nd Prize! Manav and I were pumped. It was our first hackathon and we’d skipped an exam at school to fly all the way to Bangalore. We had to make sure it was worth it. And guess what? We did.
The MicroGiant Journey
IndiaHacks was our stepping stone. In the next couple of months, MicroGiant gained recognition from around the world. Manav and I were invited to San Francisco to attend The International Indie Prize Showcase, which is the largest game developers conference in the world. MicroGiant was showcased alongside some big guns in the game like Color Switch, that recently crossed 150 million downloads. Moreover, we were the youngest of 100 students chosen out of a pool of 7000+ to attend the conference and it was truly a phenomenal experience.
Finalists of The Indie Prize Showcase in San Francisco. All smiles!